使用PicGo配合Oracle Object Storage管理图片
文章目录
先决条件
- 已有Oracle Cloud账户,并已创建存储桶(可见性为公共),记录桶名和名称空间
- 已下载安装PicGo软件,并已启用S3图片上传插件与squoosh图片压缩插件
- 已有Cloudflare账户
配置方法
1. 生成Oracle对象存储客户密钥
登录Oracle Cloud后,点击右上角头像,前往用户设置-资源-客户密钥-生成密钥,新建Secret Access Key和Access Key ID:
# 存储桶名称
bucket
# 生成密钥 Secret Access Key:
oe...Mc
# 访问密钥 Access Key ID:
c1...73
甲骨文对象存储服务器地址为:
名称空间.compat.objectstorage.主区域代码.oraclecloud.com
# 示例
abcdefg.compat.objectstorage.ap-tokyo-1.oraclecloud.com
完整的API Endpoints请参考官方文档:Amazon S3 Compatibility API
此外,为了更好的安全性,以及规避部分地区DNS污染照成的风险,官方推荐使用 OCI Object Storage Dedicated Endpoints,感兴趣的读者可以进行相应的配置。
2. 理解S3 插件的设置字段及含义
根据官方介绍,插件各项设置字段的说明与示例如下:
| Key | 说明 | 例子 |
|---|---|---|
accessKeyID |
AWS 凭证 ID | |
secretAccessKey |
AWS 凭证密钥 | |
bucketName |
S3 桶名称 | gallery |
uploadPath |
上传路径 | {year}/{month}/{fullName} |
urlPrefix |
最终生成图片 URL 的自定义前缀 | https://img.example.com/my-blog/ |
endpoint |
指定自定义终端节点 | s3.us-west-2.amazonaws.com |
proxy |
代理地址 | 支持http代理,例如 http://127.0.0.1:1080 |
region |
指定执行服务请求的区域 | us-west-1 |
pathStyleAccess |
是否启用 S3 Path style | 默认为 false,使用 minio 请设置为 true (e.g., https://s3.amazonaws.com/bucketName/key instead of https://bucketName.s3.amazonaws.com/key) |
rejectUnauthorized |
是否拒绝无效 TLS 证书连接 | 默认为 true,如上传失败日志显示证书问题可设置为false |
acl |
访问控制列表,上传资源的访问策略 | 默认为 public-read, AWS 可选 private"|"public-read"|"public-read-write"|"authenticated-read"|"aws-exec-read"|"bucket-owner-read"|"bucket-owner-full-control |
disableBucketPrefixToURL |
开启 pathStyleAccess 时,是否要禁用最终生成URL中添加 bucket 前缀 |
默认为 false |
其中,上传路径支持的 payload与描述如下,可按需配置存储桶中的上传路径:
| payload | 描述 |
|---|---|
{year} |
当前日期 - 年 |
{month} |
当前日期 - 月 |
{day} |
当前日期 - 日 |
{fullName} |
完整文件名(含扩展名) |
{fileName} |
文件名(不含扩展名) |
{extName} |
扩展名(不含.) |
{md5} |
图片 MD5 计算值 |
{sha1} |
图片 SHA1 计算值 |
{sha256} |
图片 SHA256 计算值 |
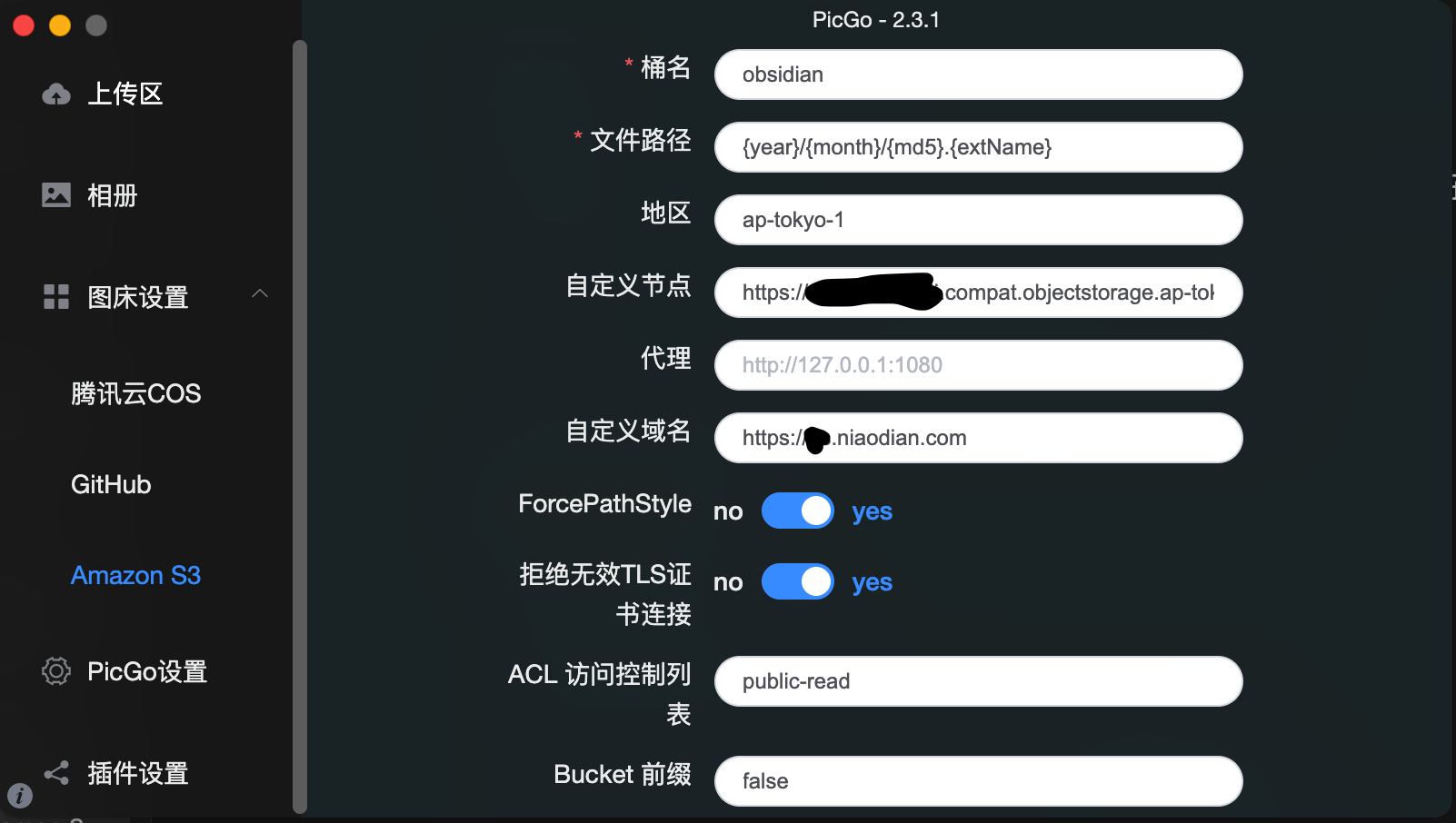
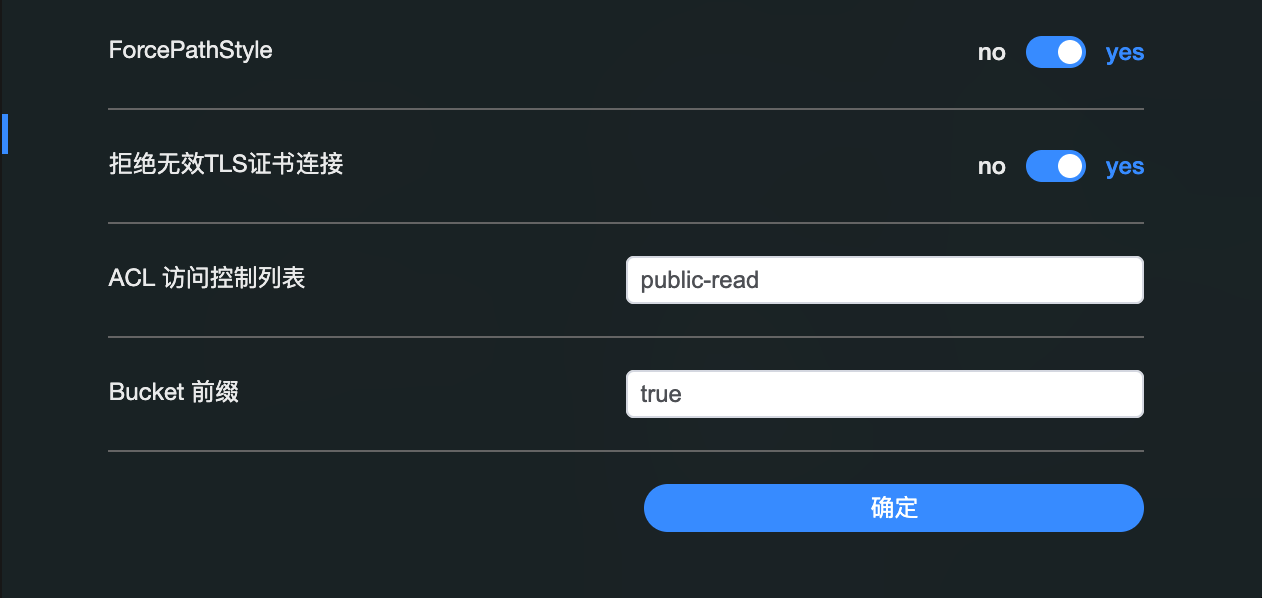
3. 配置S3图床
软件配置示例如下:

注意: 此前,ForcePathStyle必须设置为True,否则上传时使用的自定义节点会在输入的节点前自动加上存储桶名,导致上传失败。但是带来的问题就是,自定义域名时,上传文件的链接也会自动在自定义域名后带上存储桶名,容易导致自定义域名在Obsidian中无法正常显示图片。
在设置中也请注意Bucket前缀选项,我们这里使用的默认值False,这会导致上传的图片会以 <自定义URL>/<存储桶名>/<文件名> 的方式呈现,本文后续的Worker配置逻辑也基于这一点。
理论上,Bucket前缀选项是True时,上传的图片会以 <自定义URL>/<文件名> 的方式呈现,会更简洁一些。各位读者可以自行实践一下,Worker配置逻辑做相应调整即可。

4. 通过Cloudflare Worker代理自定义域名
事实上,配置到第3步时,PicGo自动上传图片至Oracle对象存储到工作流就已经可以正常运行了。如果只是记录私人笔记,其实已经够用。
但考虑到笔者在Obsidian中写作的部分内容,将发布至自己的博客,使用自定义域名就显得十分重要。通过CNAME二级域名至对象存储桶URL的方式,实测并不能顺利工作,因此需要借助Cloudflare Worker进行自动反代。
首先,我们先准备好Worker配置代码:
/**
* Welcome to Cloudflare Workers! This is your first worker.
*
* - Run "npm run dev" in your terminal to start a development server
* - Open a browser tab at http://localhost:8787/ to see your worker in action
* - Run "npm run deploy" to publish your worker
*
* Learn more at https://developers.cloudflare.com/workers/
*/
// Website you intended to retrieve for users.
// 请填写您的实际存储服务地址
const upstream = 'abcdefg.compat.objectstorage.ap-tokyo-1.oraclecloud.com'
// Custom pathname for the upstream website.
// 如果ForcePathStyle为False,或者为True且同时Buket前缀为True时,则在此处填入存储桶名称
const upstream_path = ''
// Website you intended to retrieve for users using mobile devices.
// 请填写您的实际存储服务地址
const upstream_mobile = 'abcdefg.compat.objectstorage.ap-tokyo-1.oraclecloud.com'
// Countries and regions where you wish to suspend your service.
const blocked_region = ['']
// IP addresses which you wish to block from using your service.
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// Whether to use HTTPS protocol for upstream address.
const https = true
// Whether to disable cache.
const disable_cache = true
// Replace texts.
const replace_dict = {
'$upstream': '$custom_domain'
}
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = 'https:';
} else {
url.protocol = 'http:';
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == '/') {
url.pathname = upstream_path;
} else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.protocol + '//' + url_hostname);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
if (disable_cache) {
new_response_headers.set('Cache-Control', 'no-store');
}
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
if(new_response_headers.get("x-pjax-url")) {
new_response_headers.set("x-pjax-url", response_headers.get("x-pjax-url").replace("//" + upstream_domain, "//" + url_hostname));
}
const content_type = new_response_headers.get('content-type');
if (content_type != null && content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_hostname);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
然后,进行手动配置:
-
转到 Cloudflare Workers, 为 Workers 设置子域名, 创建新的 Worker.
-
将上方代码复制到在线编辑器中
-
保存代码并部署, 测试反向代理工作正常
5. 绑定自定义域名
-
将域名接入 Cloudflare
-
打开域名的控制面板, 选择
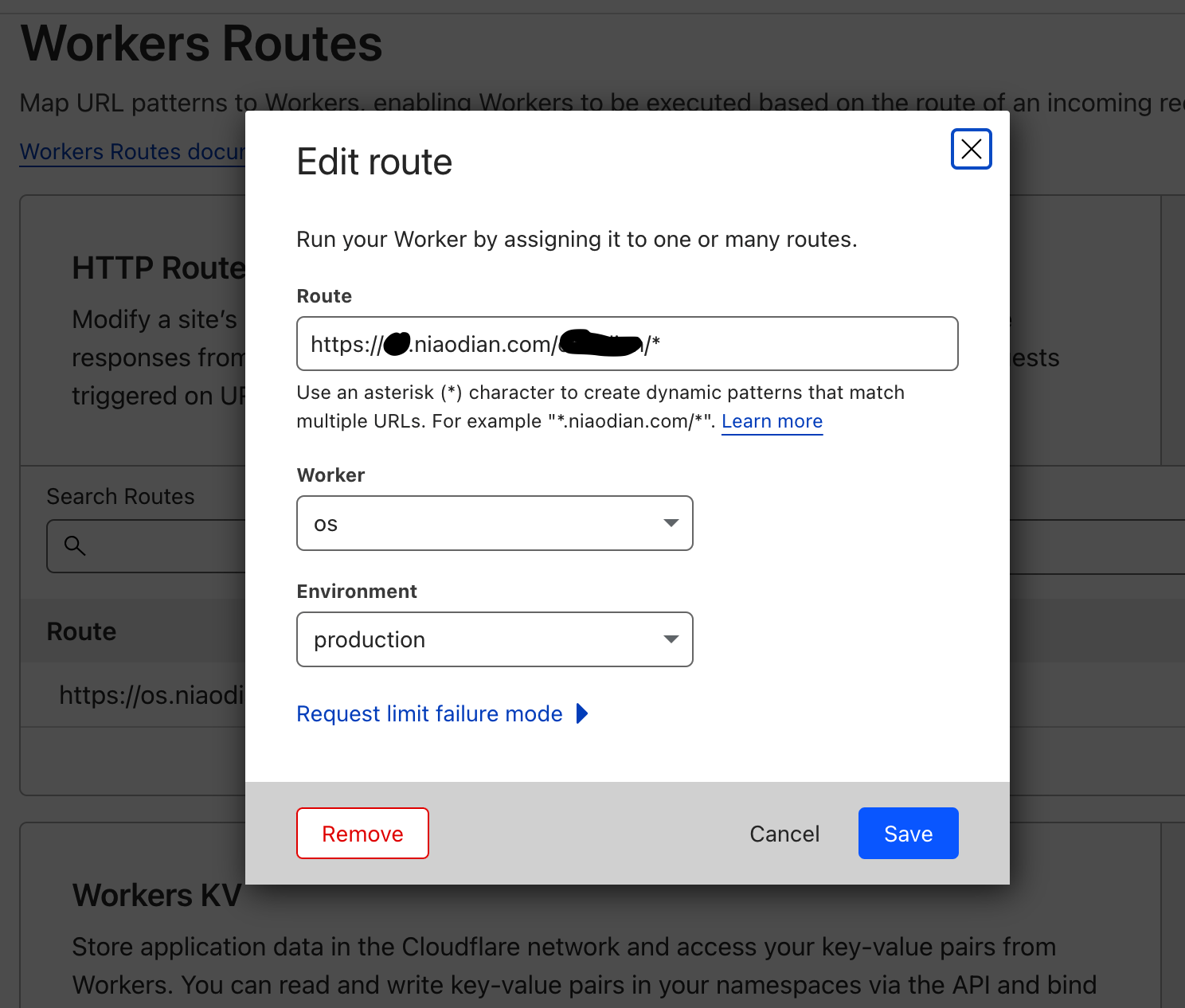
Workers路由, 点击添加路由 -
在
路由中输入https://<自定义域名>/<对象存储桶名>/*并且选择刚创建的 Worker (请注意,如果前文使用Bucket前缀选项是True时,此处应为https://<自定义域名>/*) -
为自定义域名添加 CNAME DNS 记录. 在 DNS 页面中, 在
名称区域输入自定义域名的子域名 (或者 @), 在目标区域输入 Worker 的三级域名 (例如 os.test.workers.dev), 将代理状态开启

6. 直链图片被Chrome以xml文本格式打开
参考寒夜方舟的文章,造成问题的原因是甲骨文对象存储在 Response Header 中没有提供该文件的 "content-type", Cloudflare 的 No-Sniff Header 功能禁止 Chrome 主动判断文件类型,导致Chrome以xml文本形式打开图片文件。
解决方法:
-
进入 Cloudflare 对应域名的 SSL/TLS 设置
-
点击Edge Certificates(边缘证书)
-
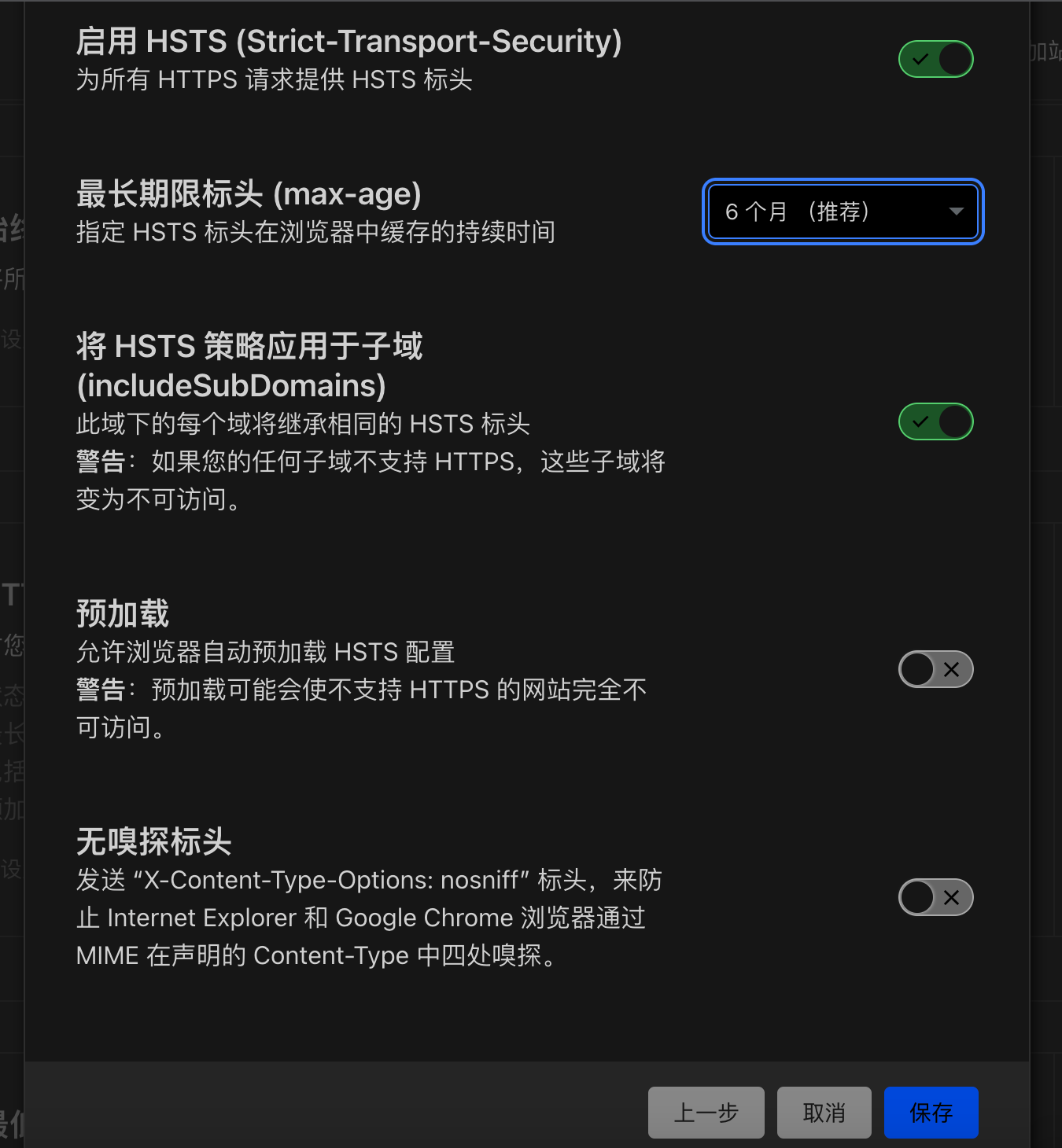
开启 HTTP 严格传输安全(HSTS), 选择 更改HSTS设置
-
无嗅探标头(No-Sniff Header )设置为 Off

总结
本文中图片的现实便是受益于PicGo自动上传至甲骨文对象存储的自动化流程。在电脑上截图之后,直接粘贴至Obsidian中,PicGo可以直接完成图片压缩,随后上传至对象存储桶中,并将图片以Markdown语法直接嵌入文章中。当然,本文因为成文较早,将ForcePathStyle设置为True,同时也将Bucket前缀选项设置为默认的False,导致遇到了PicGo软件(也有可能是S3插件)的bug,当多次上传图片后,上传链接会自动将存储桶名反复嵌套进图片URL中(如https://<URL>/bucket/bucket/xxx.png),导致每次
仍需手动修改图片URL。各位读者可以尝试将Bucket前缀选项设置为默认的True进行配置,相信将更完善一些,也能避免软件或插件的bug。